원하는 부분 스크롤시 따라다니는 플로팅 메뉴 만들기 워드프레스 WordPress 무료 플러그인 추천
워드프레스 플러그인을 통해서 내 워드프레스 블로그, 웹 페이지에서 원하는 부분을 스크롤시 따라오게 만들 수 있습니다.
오늘 소개드릴 플러그인은 무료로 사용 가능합니다. (무료 버전에서는 원하는 부분 1곳만 지정 가능합니다.)
그럼 자세하게 플러그인 적용하는 방법을 알아 보겠습니다.
Sticky Menu & Sticky Header 플러그인 다운로드


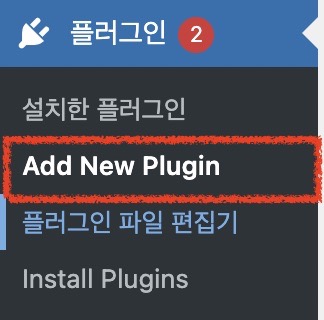
워드프레스 관리창에서 ‘플러그인’ > ‘Add New Plugin’을 통해서 다운로드 할 수 있습니다.
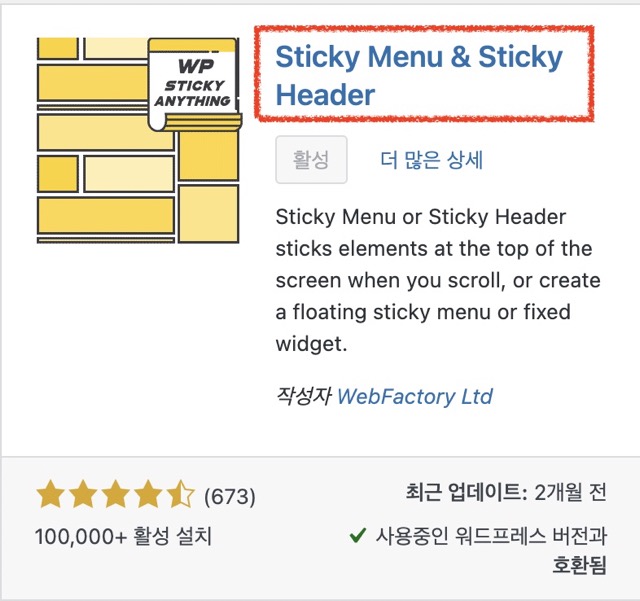
‘Sticky Menu & Sticky Header’를 검색후 다운로드를 진행해주시면 됩니다.
Sticky Menu & Sticky Header 사용 방법


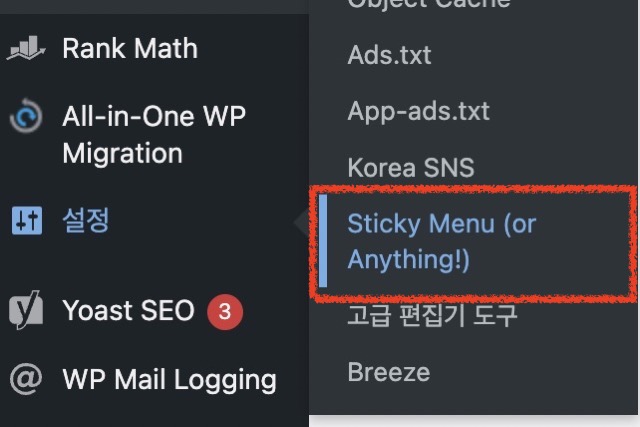
워드프레스 관리창에서 ‘설정’ > ‘Sticky Menu’를 선택합니다.
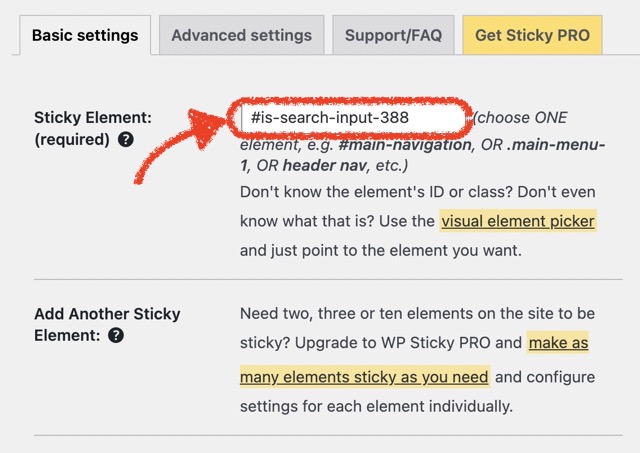
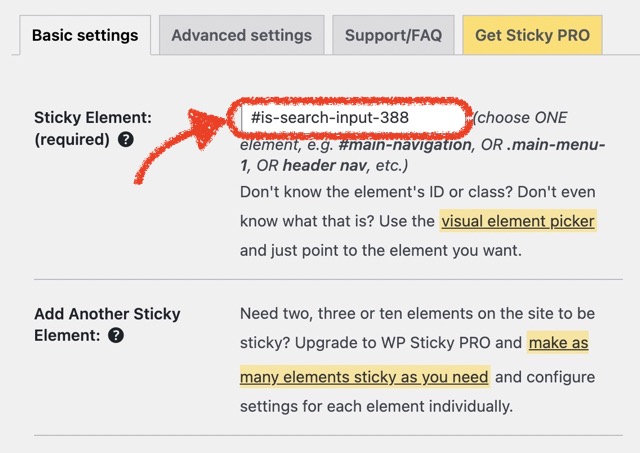
그 다음 이미지에서 화살표로 가리키는 부분에만 ‘움직이고자 하는 부분의 이름’을 넣으면 내가 원하는 부분이 웹사이트에서 스크롤을 따라서 움직이게 됩니다.
따라오게 만들 부분 이름 찾는 방법

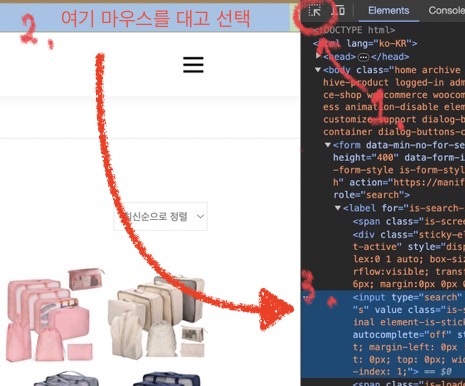
구글 크롬에서 내 웹사이트들 켜놓은 뒤에 키보드에서 ‘F12’을 누르면 코드를 확인할 수 있는 창이 나오게 됩니다.
위 이미지와 같이 1.번 부분을 먼저 선택합니다.
그리고 나서 2.번 처럼 내가 따라다니게 하고 싶은 메뉴에 마우스를 갖다 대고 선택합니다.
(이미지는 제 사이트 헤더 부분에 검색창이 스크롤시 따라 따라오게 작업했습니다.)
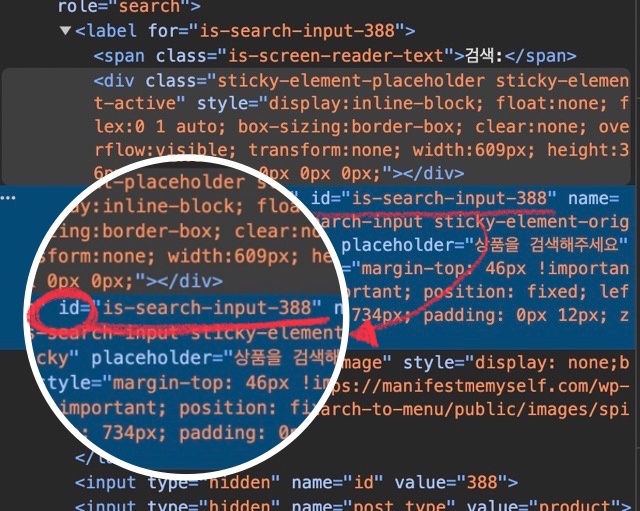
그럼 3.번과 같이 오른쪽 코드 창에서 파란색 부분으로 내가 웹에서 선택한 부분의 코드 위치를 알려줍니다.

파란색 부분에 ‘id’를 확인할 수 있습니다. 그럼 제가 선택한 부분의 이름은
‘is-search-input-388’이 되겠습니다.

‘Sticky Menu’로 돌아가서 내가 찾은 이름을 넣어 주고 적용시키면 내 블로그 사이트에 바로 적용 됩니다.
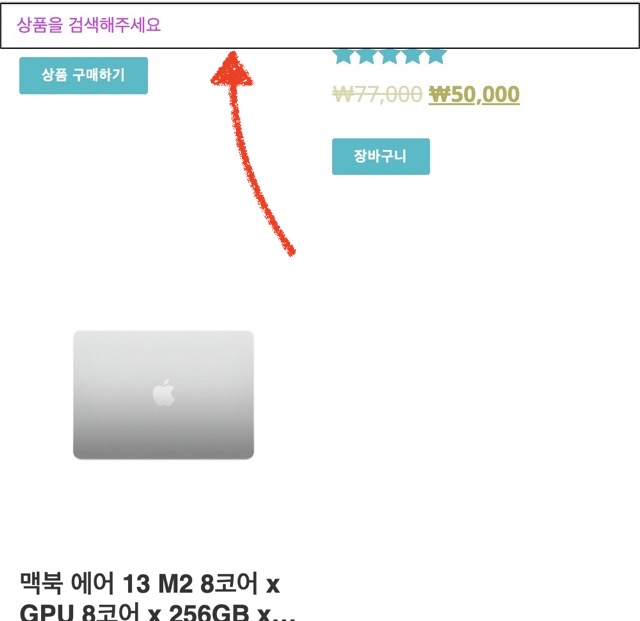
적용 된 페이지 모습

위 이미지 처럼 스크롤 이후에도 계속 따라서 내려오는 것을 확인 할 수 있습니다.



