블로그 워드프레스 티스토리 이미지 사진 자동 테두리 만들기 넣기 CSS 설정 방법 간단
이미지에 테두리를 적용하는 이유는 글과 명확하게 분리하고 글에 가독성을 높여주기 때문에 이미지에 테두리를 넣어주는게 좋습니다.
워드프레스 또는 티스토리에서 이미지를 첨부할때 테두리를 사진 프로그램으로 만든후 저장하거나 하나씩 설정해준뒤 올려야하는 번거로움이 있습니다.
간단한 CSS 코드 추가로 티스토리 또는 워드프레스 블로그에서 글을 쓸때 이미지를 첨부하면 이미지에 테두리가 자동으로 적용되도록 설정할 수 있습니다.
아래에서 적용되는 코드부터 알아보겠습니다.
1. CSS 자동 테두리 코드 설명
/* 이미지 자동 테두리 */
img{
border:2px outset rgba(0, 0, 0, 0.67);
border-radius:5px;
}위에 있는 코드를 복사하여 그대로 붙여넣기 해주면 자동 테두리가 적용됩니다. (붙여넣는 곳은 아래 추가 설명)
border:2px = 테두리 선의 두께를 정합니다. 숫자를 크게할 수 록 두꺼워 집니다.
rgba(0, 0, 0, 0.67) = 테두리선의 색상을 결정합니다. (해당 숫자 코드는 검은색입니다.)
border-radius:5px = 이미지 외곽선의 둥글기를 설정할 수 있습니다. 숫자가 높아질 수 록 더 둥글둥글 해집니다.
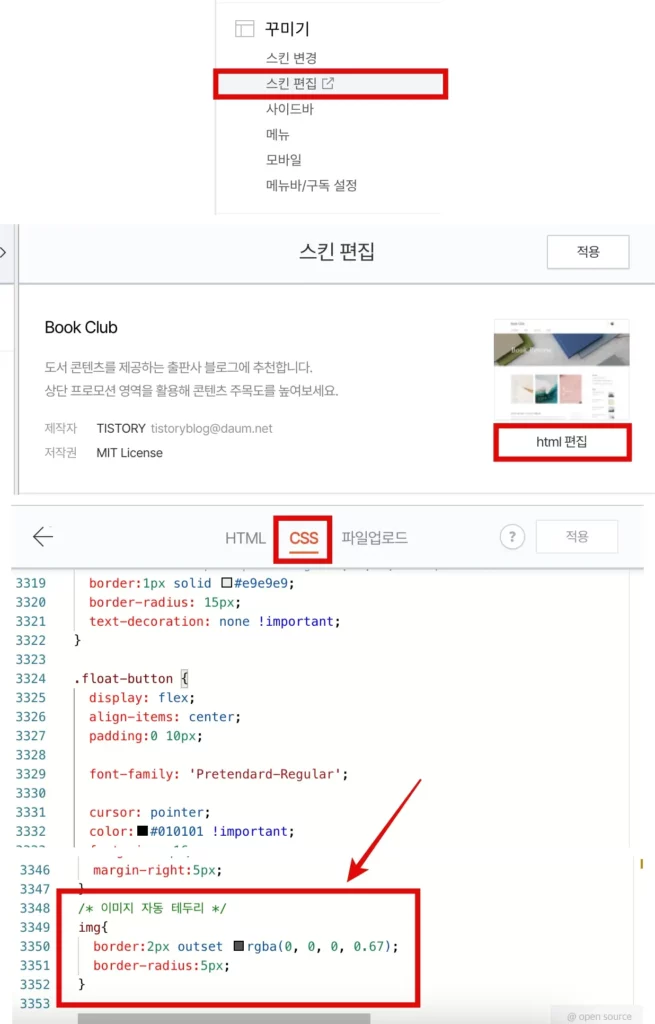
2. 티스토리 CSS 코드 적용 경로

위 사진과 동일하게 CSS 코드 수정 페이지로 들어가서 위에서 복사한 코드를 붙여넣기 한후 ‘적용’ 버튼을 눌러 자동 테두리 코드를 적용할 수 있습니다.
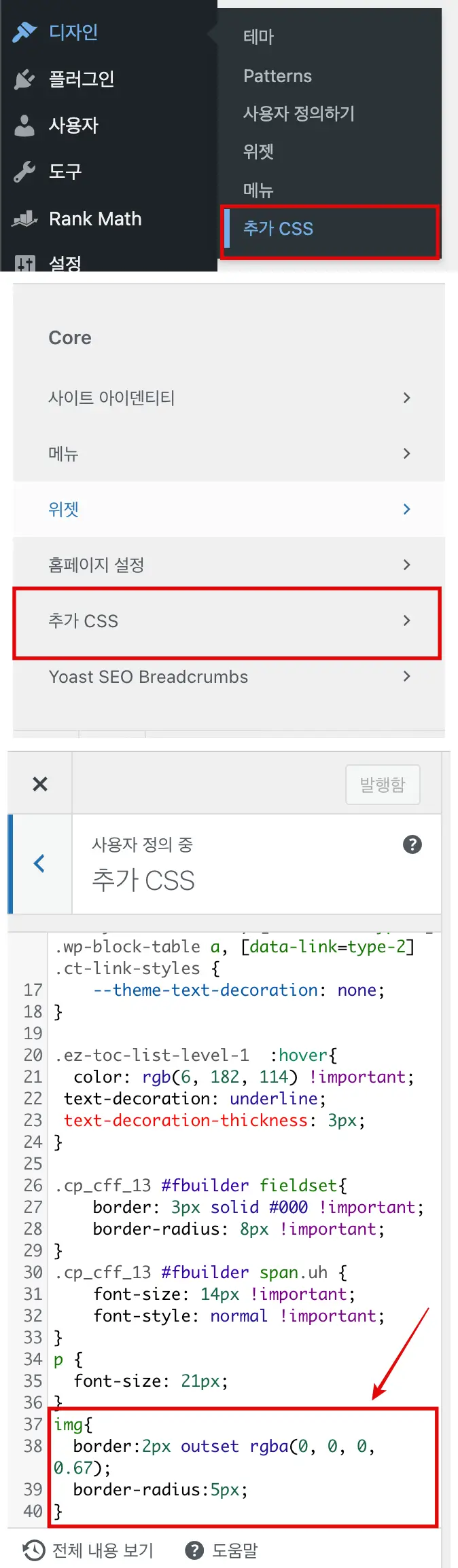
3. 워드프레스 CSS 코드 적용 경로

마찬가지로 위 사진과 동일하게 CSS 코드 수정 페이지로 들어가서 위에서 복사한 코드를 붙여넣기 한후 ‘발행함’ 버튼을 눌러 자동 테두리 코드를 적용할 수 있습니다.



