쇼핑몰 상품 HTML로 상세페이지 작성 만드는 법 (만들기) 쿠팡, 오픈마켓
이번 글에서는 기본적인 Html 소스 코드로 간단하게 상세페이지 작성하는 방법을 알아보겠습니다.
아래는 제가 실제로 상품등록할때 사용하는 html 코드들로 글을 작성했습니다.
추가로 상세페이지에 사용된 코드 아래 설명 글에 작성해두었습니다.
1. Html 코드 예시 및 결과
아래는 상세페이지 html 코드 정보입니다.
<br><br><br>
<!-- 일반 용품 맨트 -->
<center><pre><p style="font-size: 20px;" ><font color= "black">여기다 상품 멘트를 적어 주세요. </font></p>
</pre></center>
<!-- 상품 제목 -->
<center><pre><p style="font-size: 20px;" ><font color= "black"><strong>
여기 상품명을 적어 주세요.</strong><</font></p>
</pre></center>
<!-- 상품 상세페이지 -->
<center><div>
<img src="여기다 이미지 주소를 넣어 주세요.">
</div></center>

위와 같이 코드의 정보가 위 결과 이미지 처럼 나오는 모습을 확인 할 수 있습니다.
아래에서 추가로 위에서 사용된 html 코드를 해석해놓았습니다. 이것을 토대로 상세페이지 작성하는 방법을 알아보겠습니다.(위 코드를 복사해서 사용하셔도 됩니다.)
2. HTML 코드 해석
2-1)페이지 본문 글 코드 설명
<br><br><br>
<!-- 일반 용품 맨트 -->
<center><pre><p style="font-size: 20px;" ><font color= "black">여기다 상품 멘트를 적어 주세요. </font></p>
</pre></center><!–내용–>: 해당 코드는 주석 처리 코드입니다. 코드에 적용되지 않으며 아래 코드가 무엇인지 메모하는 용도로 사용할 수 있습니다.
<br>: 해당 코드는 줄바꿈 입니다. 줄바 꿈을 통해서 위에서 부터 얼마나 띄어서 작성할 건지 설정할 수 있습니다.
<center></center>: 해당코드는 글이나 이미지를 가운데 정렬 시켜주는 코드입니다.
<pre></pre>: 해당 코드는 안에 글을 쓰면 글을 쓴 그대로 반영 됩니다. (ex)엔터를 쳐서 줄바꿈을 해도 그대로 반영됩니다.)
<p></p>: 해당 코드안에 상세페이지에 표시될 글을 써주면 됩니다.
위 <p> 코드안에 다음과 같이 <p style=”font-size: 20px;” ></p> 폰트 사이즈 코드를 추가로 넣어주시면 글자의 크기를 설정할 수 있습니다.
<font color= “black”></font>: 해당 코드는 상세페이지에 표시될 글자의 색상을 바꿀 수 있습니다.(컬러 색상은 구글 검색을 통해서 여러 색상으로 변경할 수 있습니다.
2-2)상품 제목 코드 설명
<!-- 상품 제목 -->
<center><pre><p style="font-size: 20px;" ><font color= "black"><strong>
여기 상품명을 적어 주세요.</strong><</font></p>
</pre></center>위에서 ‘페이지 본문 글’ 코드와 크게 다를 것은 없고 하나의 코드가 추가 되었습니다.
<strong></strong>: 해당 코드를 추가하면 글자의 크기를 두껍게 할 수 있습니다.
추가로) 위에 상품 제목이라는 부분은 제가 임의로 정한 것이기 때문에 상세페이지를 작성할때 빼고 상세페이지를 작성해도 됩니다.
위에서 알려드린 코드를 사용하여 자유롭게 상세페이지를 작성해보세요~
2-3)상품 상세페이지 코드 설명
<center><div>
<img src="여기다 이미지 주소를 넣어 주세요.">
</div></center><div> <img src=”이미지 주소“> </div> : 해당 코드안에 이미지 주소를 넣어주면 본문에 이미지를 넣을 수 있습니다.
마찬가지로 위에서 사용된 <center></center> 코드로 이미지를 가운데 정렬 할 수 있습니다.

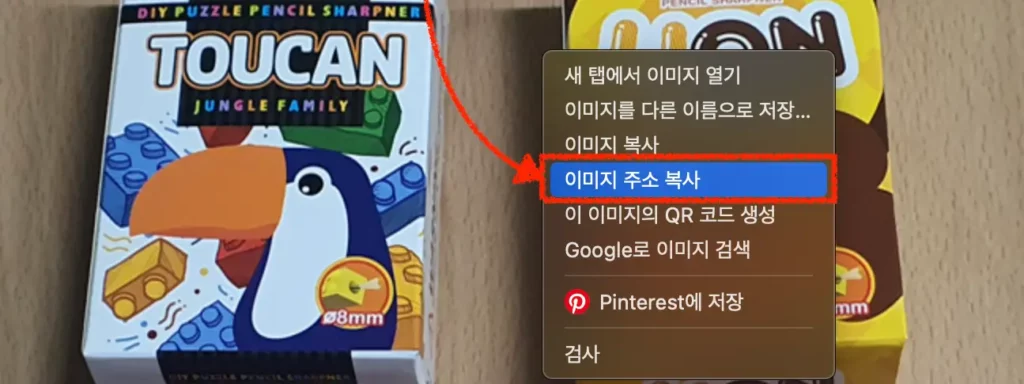
이미지 주소는 사용하는 도매사이트 제품 상세페이지에서 (이미지 주소 복사)를 통해서 가져올 수 있습니다.
여기까지 기본적인 html 코드로 상세페이지 작성하는 방법을 알아봤습니다.
스토어 운영과 관련된 더 많은 정보는 아래 오픈마켓 가이드를 통하여 확인할 수 있습니다.



