쇼핑몰 상품 썸네일 사이즈 이미지 만들기 만드는 법(스마트스토어, 오픈마켓)
이번 글에서는 쇼핑몰 상품의 썸네일의 적절 크기와 상품 썸네일 만드는 방법 등에 관해서 작성했습니다.
이번 글에 예시로 나오는 이미지들은 ‘지마켓 판매자센터’, ‘도매꾹 도매 사이트’에서 가져온 이미지들로 사용되었습니다.
또한 썸네일을 만들때 사용하기 좋은 프로그램과 사이트를 섞어서 글 내용을 작성해봤습니다.
1. 쇼핑몰 썸네일의 적정 사이즈

대부분의 웹 사이트 쇼핑몰들 스마트스토어, 지마켓, 11번가 등등에서는’ 가로 x 세로 1000 x 1000′ 사이즈를 추천하고 있습니다.
때문에 ‘ 가로 x 세로 1000 x 1000’ 사이즈로 모든 마켓의 제품 썸네일 사진을 올려 주면 좋습니다.
2. 쇼핑몰 썸네일 이미지 가져오기
2-1) 직접 사진 찍기
첫번째 방법으로는 직접 사진 찍는 방법이 있습니다.
차별화 할 수 있는 가장 좋은 방법이지만 위탁판매를 할때 상품을 하나 하나씩 사서 직접 찍기는 어려움이 있음으로 추후 쇼핑몰이 자리를 잡으면 잘팔리는 상품을 위주로 직접 찍은 썸네일 사진을 업로드 하면 좋습니다.
2-2) 도매사이트 썸네일 이용하기

도매사이트에 올려둔 썸네일 이미지를 그대로 사용하셔도 됩니다.
가장 빠른 방법입니다. 다만 다른 판매자와 동일한 썸네일을 사용했을 경우 동일한 상품으로 상품이 묶일 수 있습니다.
(최근에는 다양한 도매사이트들에서 한 제품의 다양한 썸네일을 제공해주고 있습니다. 때문에 해당 이미지들 중 골라서 사용하셔도 됩니다.)
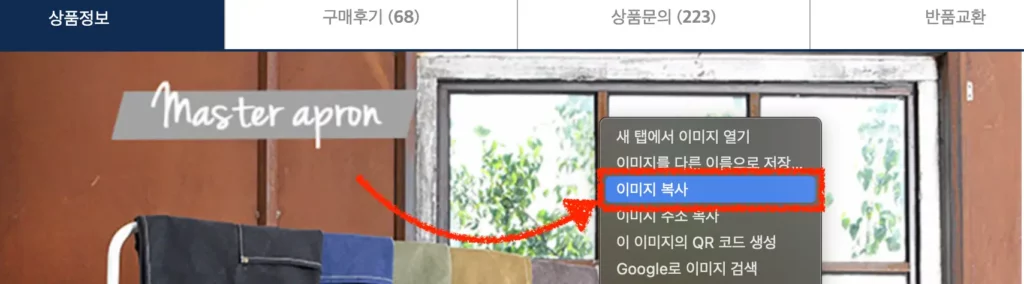
2-3) 상세페이지 이미지에서 가져오기

도매사이트 제품에 나와 있는 상품의 상세페이지에서 썸네일을 만들 수 도 있습니다.
약간의 시간 투자가 필요하지만 다른 판매자와 상품이 묶이지 않는 좋은 방법입니다.
(간혹가다 이렇게 만들어도 묶이는 경우가 있긴 합니다.)
3. 썸네일 1000 사이즈 크기 조절 및 만드는 방법
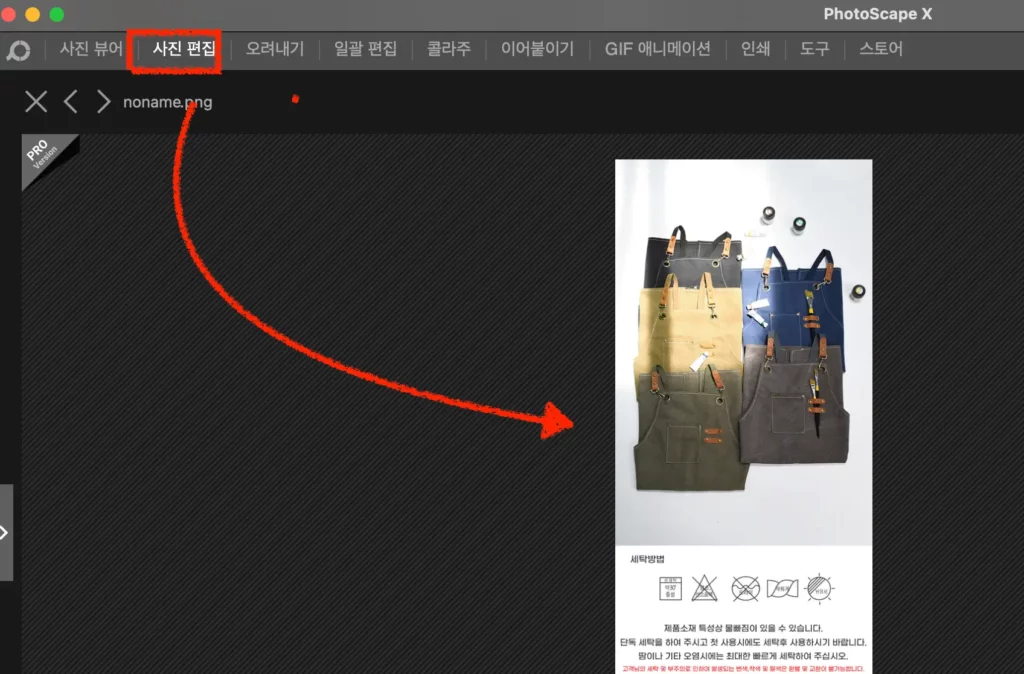
3-1) 포토스테이프에서 썸네일 만들기

포토스케이프 프로그램은 검색창에 검색후 쉽게 무료로 다운 받을 수 있습니다.
포토스케이프에서 ‘사진 편집’ 창에서 복사한 ‘제품 상세페이지 이미지’를 붙여넣기 합니다.

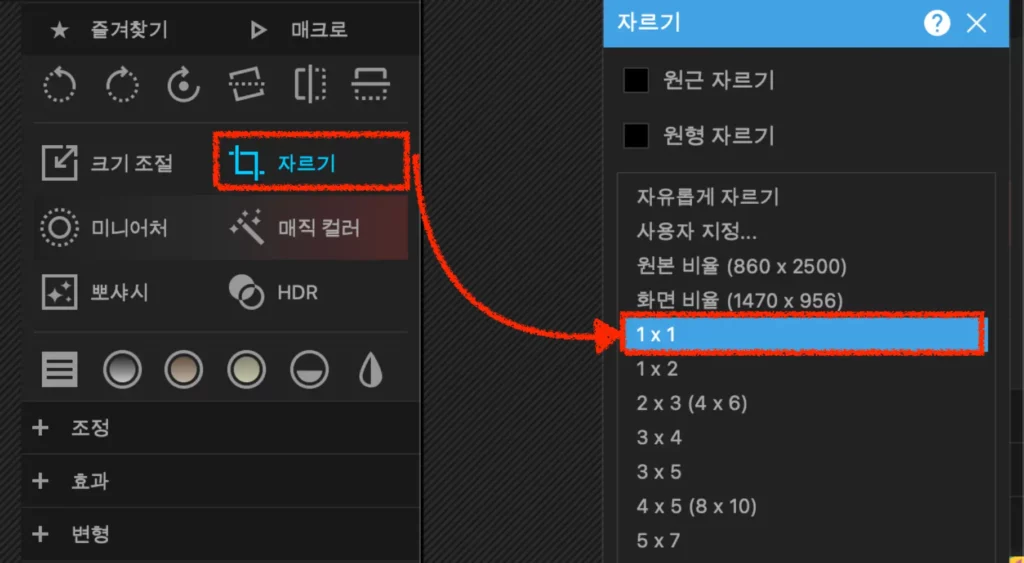
왼쪽 사이드바에서 ‘자르기’를 선택후 ‘1×1’ 1 대 1 비율 자르기를 선택합니다.

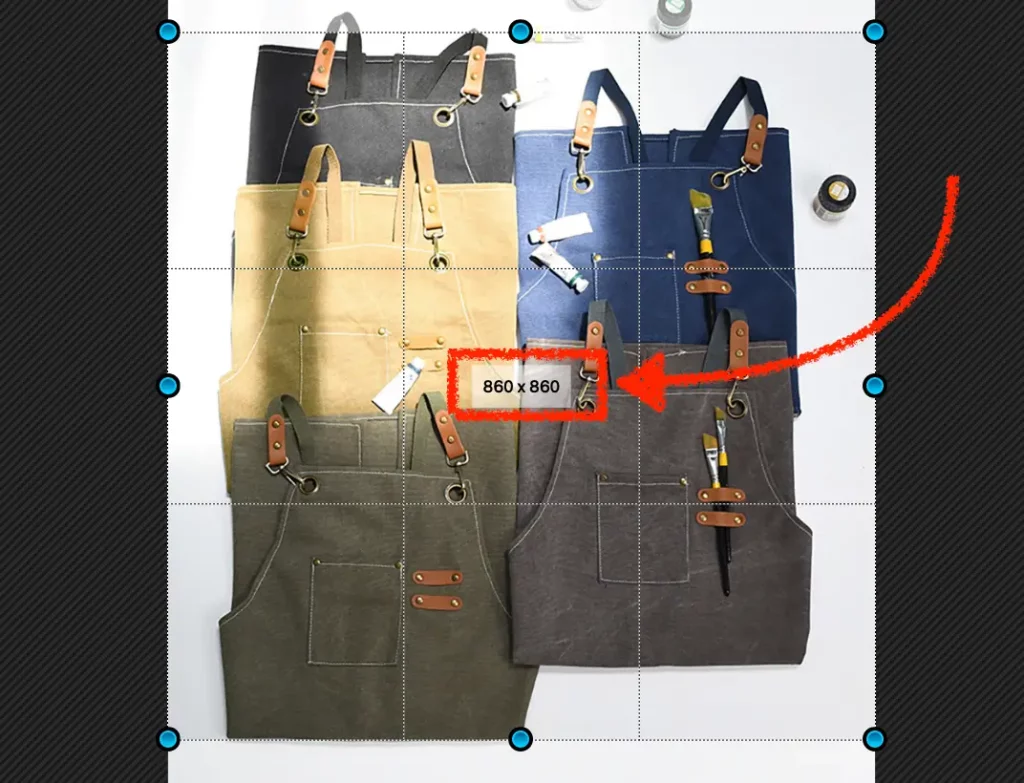
그 다음 위 사진과 같이 1:1 비율로 사진을 자를 수 있는 걸 확인 할 수 있습니다.

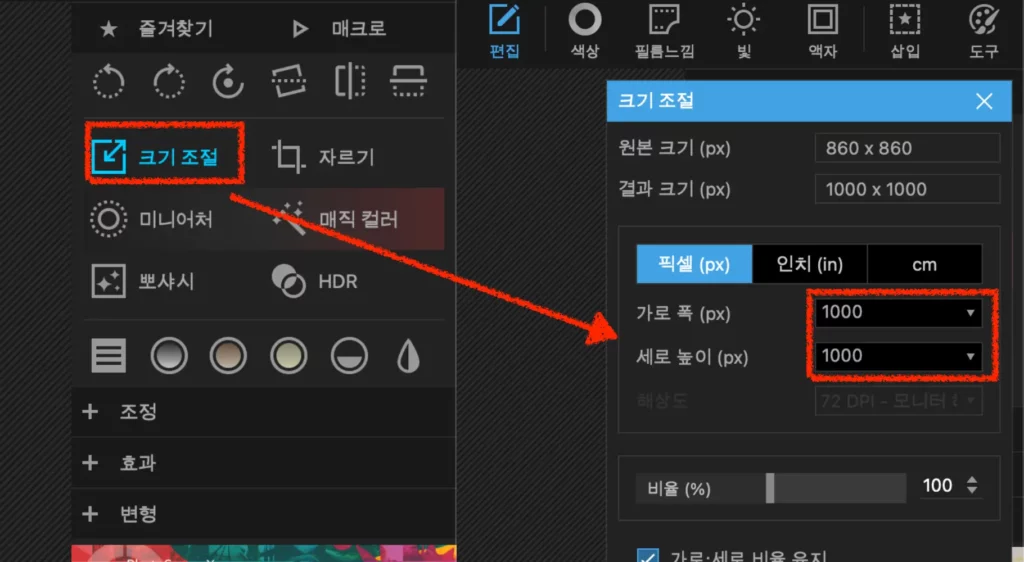
그 다음 자른 이미지 사이즈를 1000px 로 맞추기 위해서 ‘크기 조절’을 선택후 1000px로 변경해준뒤 이미지 저장을 하여 제품 썸네일로 사용할 수 있습니다.
3-2) 미리캔버스에서 사진 사이즈 조절


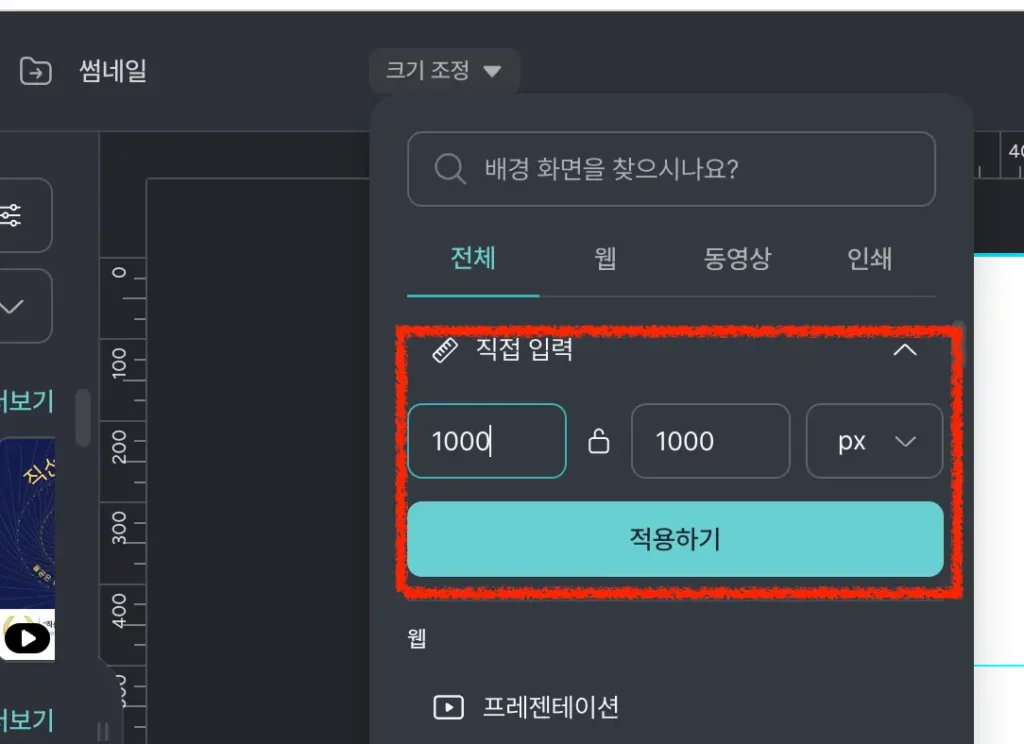
미리캔버스 사이트(무료 이용 사이트)에서도 마찬가지로 페이지 크기를 1000px로 조할 수 있습니다.
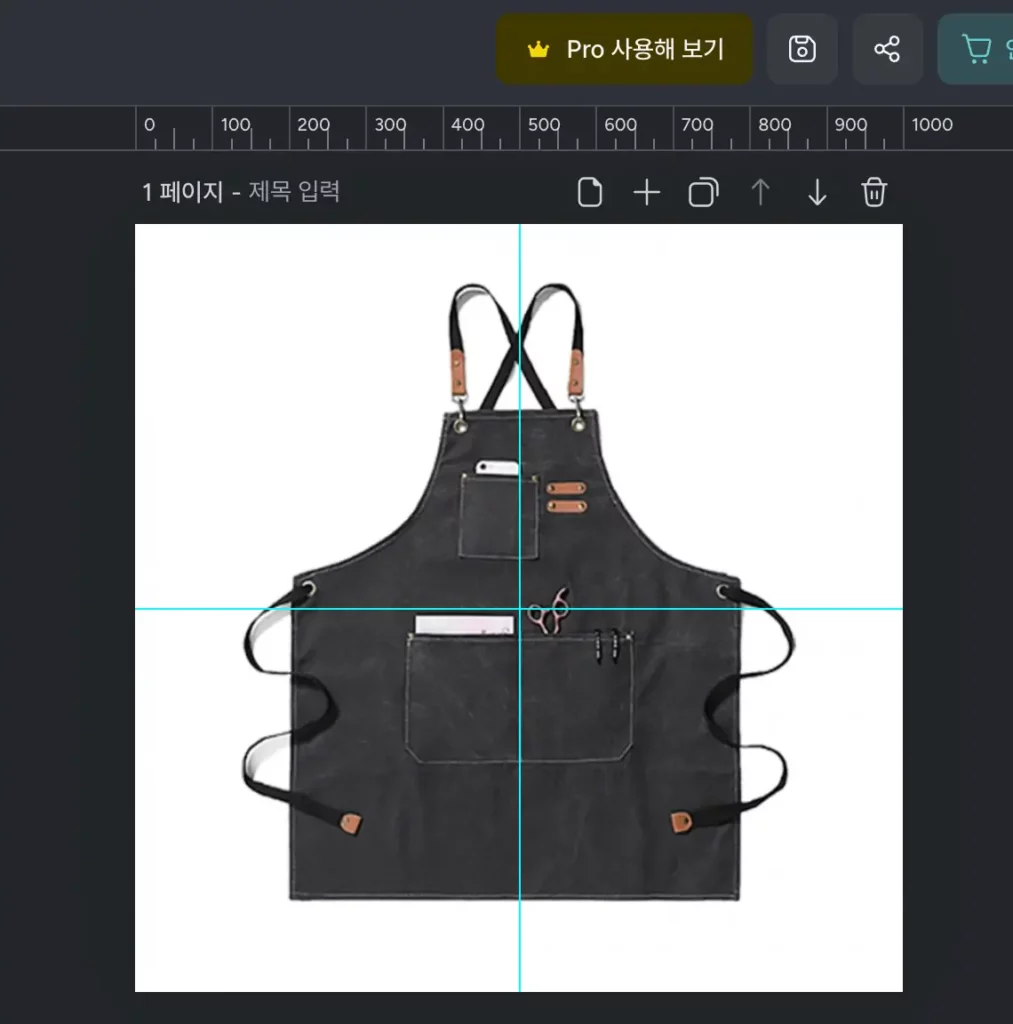
그 다음 도매 사이트에서 가져온 썸네일 사진을 붙여넣기 한 다음 크기를 맞춰 주면 1000px 사이즈 이미지로 조절한후 다운로드 받을 수 있습니다.
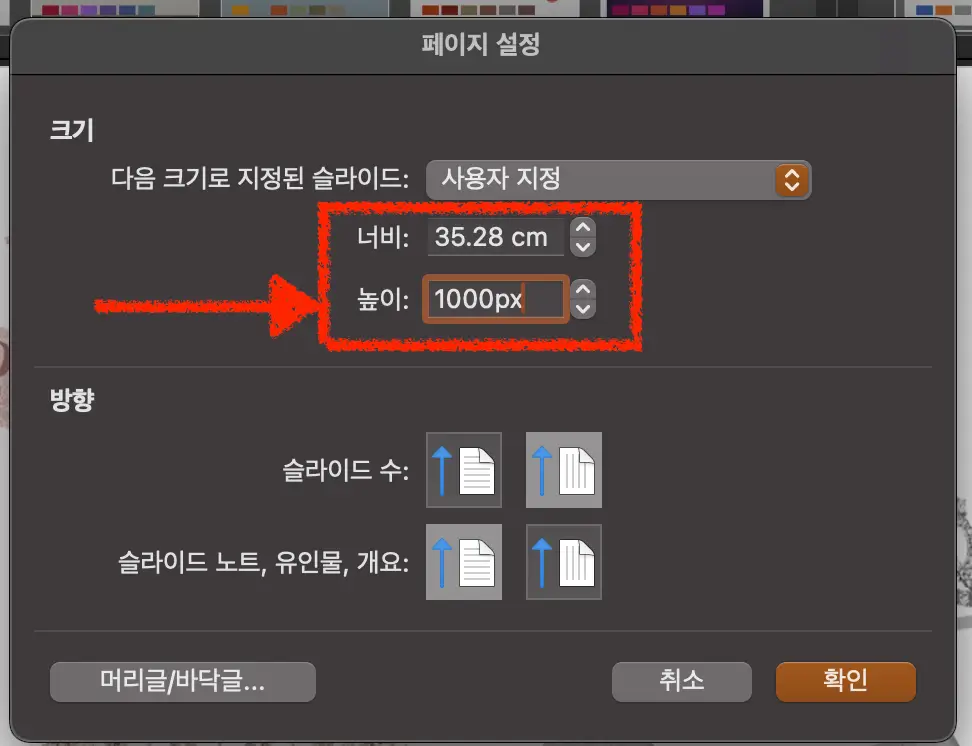
3-3) 파워포인트에서 사진 사이즈 조절


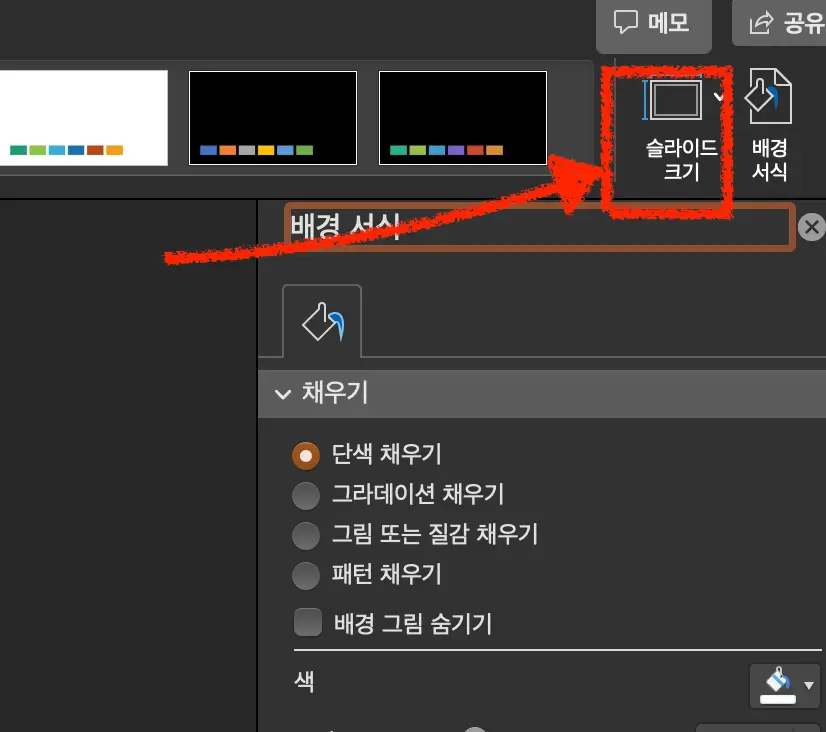
파워포인트에서도 ‘슬라이드 크기’를 조절하여 너비와 높이를 1000px로 설정할 수 있습니다. (1000px 로 설정하면 자동으로 그에 맞게 cm로 표기 됩니다.)

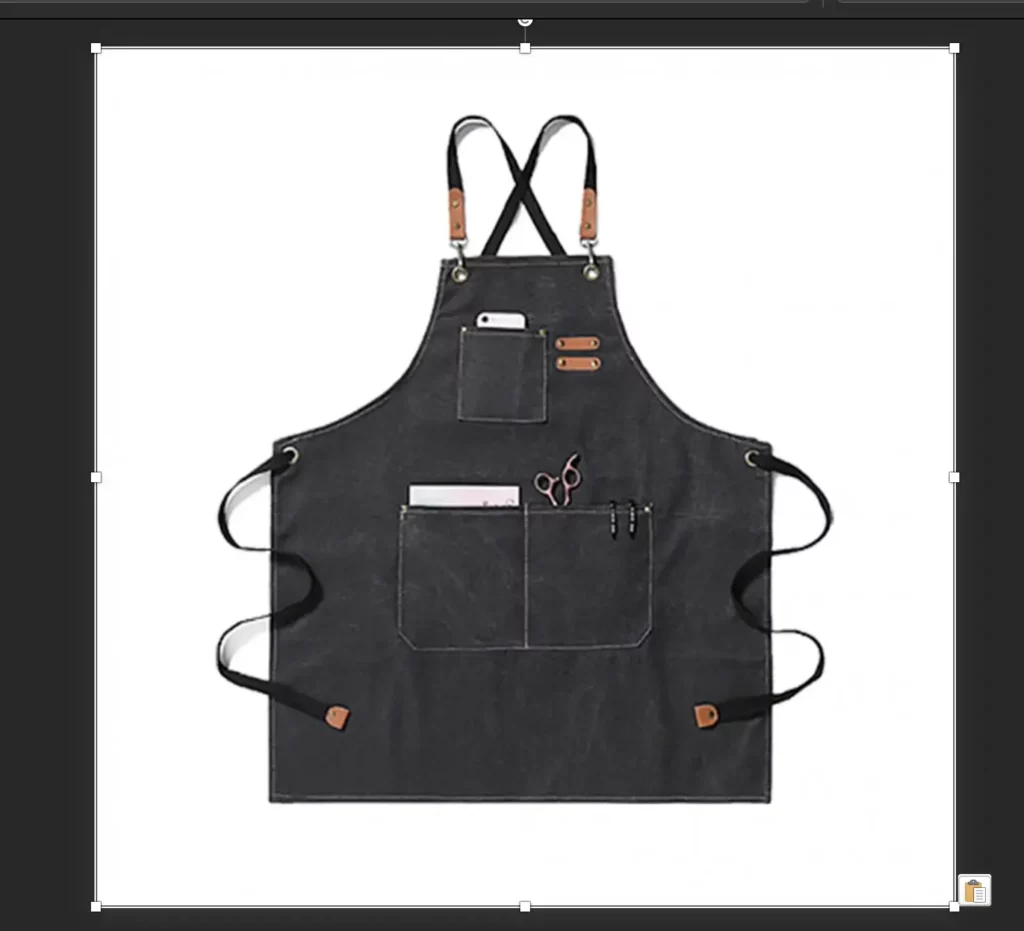
1000px 로 맞춘 페이지에 도매사이트에서 가져온 사진을 붙여넣기하고 사진을 해당 칸에 맞게 늘려 주면 1000px 사이즈의 이미지로 저장할 수 있습니다.
이번글에서는 다양한 프로그램과 사이트를 이용해서도 썸네일을 만들 수 있도록 여러 내용을 섞어서 글을 작성했습니다. 본 글이 도움이 되었길 바라면서 글을 마치겠습니다.
아래 관련글을 통해서 스토어 운영에 관한 가이드를 확인해 볼 수 있습니다.



